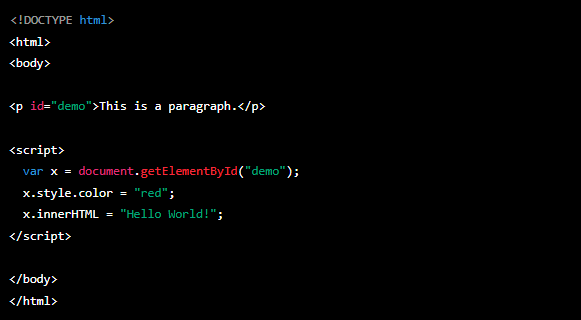
Here's a simple JavaScript program that demonstrates how to manipulate the Document Object Model (DOM):
This program uses the document.getElementById("demo") method to select an element with the id "demo", which is a paragraph element. Then it uses the properties .style.color and .innerHTML to change the color of the text to red and the content of the paragraph to "Hello World!".
The Document Object Model (DOM) is a programming interface for HTML and XML documents. It represents the structure of a document as a tree of objects, which can be manipulated using JavaScript. The DOM allows you to add, delete, and modify elements and attributes in an HTML or XML document.
You can use any text editor that supports HTML and JavaScript like Visual Studio Code, Sublime Text, Atom or any other text editor that supports javascript.
This program is a basic introduction to DOM manipulation in JavaScript, and it can be used as a starting point for learning more about how to manipulate the Document Object Model using JavaScript and how to access and modify elements and attributes in an HTML or XML document.

No comments:
Post a Comment